A Thank You and Update To Scott’s Portfolio Page
Hey everyone! RC here. I wanted to give you guys a quick update on the launch of Scott’s new portfolio section and answer a couple of questions while I had a moment.
Before I do, I did want to share with you guys a heartfelt thank you for all of the suggestions and comments that we had on the port launch. One of the things that makes us very proud and grateful is having such engaging and enthusiastic readers here on the blog. I know that Scott appreciates all of your comments – and takes his time in going over every one of them. You guys really look out for this place – and it totally shows.
I figured this would be a cool time to share with you guys some of the changes that we’ve made to the port, some of the changes we’re looking into, and answer some of your questions/feedback.
Things we’ve changed so far
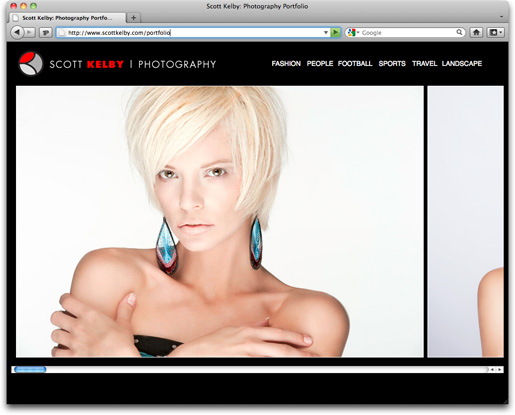
We’ve made it so that the portfolio stretches to 100% of your screen:
Those of you who are looking at the website with a large monitor should see more of the images going from edge to edge. I think it really does add to the viewing experience.
Kept the logo and navigation constant on the page:
When you are using the scrollbar to move across to the right of the page, you should still see the logo and navigation on the top of the page. This will work on desktop computers. The iPad’s being a little fussy with things, so as I get a better way to keep that navigation handy, i’ll implement that in there too.
Landscape Has a Title:
This was one of those moments where I said “ugh.. I should’ve picked that one up”. It’s funny, cause the Title tag on HTML is usually one of those afterthoughts when i’m working in a page. Jokingly, I always said to myself (and others) “its one of those things that’s important.. but really gets no attention.” Later on in the afternoon yesterday I tweeted “Ever wonder how important the Title tag is on a page? Forget about writing one.. you’ll see. :) ”
Centering the Page
This was a straightforward fix.. and does look good on the site. :)
Things We’re Looking Into
Next and Previous Items using Javascript:
Adding some function that allows you to hit an arrow for next and previous is a very quick way to get some functionality into the page. The problem here is that the genesis for the change was to create something that had a very specific feel and look on the iPad side. Changes that you make in Javascript (or more recently- JQuery) can be easy to implement on the desktop side, but may not translate well over to the iPad side of things. It’s bad enough to have to crosscheck Safari, Firefox, Chrome, and IE on both the PC and Mac side – now we’re adding iPad to the mix. As I get something that I think will work on this side, i’ll be sure to post it up.
The other thing to keep in mind here is the full screen experience. If we wanted to only see one picture on the page and wait for the next one, it would mean that the “window” that we see the image in would have to be a specific size. Let’s say we choose 600 pixels for a landscape. What happens when the next image is a pano? Or, what if the next image is a portrait – well short of the 600 pixels in width for that window. This would mean that the user would be put in a position to see a picture, click next, see a picture, click next, and so forth. This was a behavior that we had in both the Jquery based portfolio we had earlier (for the ipad) as well as the Flash implementation we worked on. In the end – the client (in this case, Scott) wanted a smoother experience for the images – which is why we’re leaning in this direction.
Going Back to the Beginning
Im playing around with getting a button at the end of the slideshow to bring the user back to the beginning of the series. Again, making this for the desktop is pretty easy – JQuery has some built in functonality to animate some slides (or can be added with getting some functionality like jQuery.ScrollTo) but this is something that has limited success on the iPad. Because of the direction we’re trying to go with this here, it’s something that I’d put on the “lets see how we can make it better”
Questions
Why wasnt this portfolio done in WordPress?
One of the things Scott wanted to be able to do here is have a barebones, easy to use way to show off his images that worked well on the desktop and lended itself well to showcasing images on his iPad. While its totally possible that we could design a child theme in WordPress or setup a new install of WordPress that would manage the portfolio – it just seemed like it was more than what we needed here. The portfolio here is really managed through a series of HTML files, and adding something to this is as easy as uploading the image, adding a line of code, and being done with it. Would a WordPress install be easier? Hard to say.. you’d still have to upload a file, and still have to add it to the portfolio. At that point -where- it was being done seemed moot. This gives him a small, non database dependent, simple way to get the images up. Yes, it -could- have been done in WordPress – but this option wasn’t bad either. It becomes preference, then.
Dreamweaver Sites are so 1990’s (or 2002, depending on what comment you read) Via Claude and Lynn:
I don’t really use -when- a technology was used as a barometer for whether it’s going to be useful to work with. I just use the ‘is this going to work for this scenario’ method of implementing it. There are tons of sites that are still being developed in Dreamweaver – and to date it is a VERY powerful tool for someone who wants to have control of even the smallest components. That said – the solution here seemed easier to implement on Dreamweaver. One of the things people may not know is that Scott is actually quite adept in Dreamweaver, so it’s not like he would be in unfamiliar territory.
I like WordPress as a development platform – heck I even wrote a book on it not too long ago. My own personal site is on it (www.aboutrc.com) and I *gasp* even use a Flash Gallery for it. It’s a great tool.. but its one of several tools. While WordPress may be a “dream” to use.. this is just as good.
PS. Went to your site on an iPad – tried to use the thumbnails. They didn’t work. Might want to check that out – figured i’d give my two cents for a change. :)
Could we have built a Flash site, that with a bit of code, switched to a iPad Friendly site?
Sure could have.. in fact that’s what we were doing for a while here! We had a flash site, with an autodetect that moved people over to a jQuery based website for iOS folk. We just decided to do something different. That mode worked very well – and I promote it heavy in my book.
Could we Implement a JS hack to paginate through the Portfolio?
We could – but most of these hacks still use vertical pages as a measure and move downward. Trying to move them across an iFrame using anchors and/or scroll by X amount functions doesnt play nice on iOS devices. That’s not to say we -can’t-. That’s just to say I want to find the best way to do it so we do it for all browsers.
Could we make something that just updates the images from Lightroom?
I’ve been asking for a feature in the Bridge and LR web galleries that just updates the images and not the HTML FOREVER now, and have got no response. Even if someone made an HTML gallery for images, made some tweaks to the HTML code and published it, it would all get erased during the next export. One checkbox that said “update image references/ not the index.htm” would be killer.. alas.. nada yet.
—————
One of the things that I thought was great about making the portfolio, and reading through the comments is the amount of considerations that need to be made when working on a website. As a designer, you need to leverage quite a bit of things before you really need to code. Audience, technology, interpreted devices, statistics (did you know that 1280×1024 is about 7% of the population. The next higher resolution? 8%), and on top of that, the wishes of the client. Factoring in all of that makes for a great “What if we did this.. ” moment because there is always something else to factor into that decision.
Thankfully, it’s what makes doing all of this so much fun. And i’m ever grateful for that. :)
-RC