Updating My Online Portfolio
I’ve been wanting to update my online portfolio for a long time now for a number of reasons, but mostly so it could be a somewhat consistent experience no matter where you see it (on a computer, iPad, iPhone, etc.). Besides that, I also wanted to update my images, but since my portfolio was Flash-based, and I’m no Flash wizard, it was kind of a pain (read as: I needed outside help) to update even just one image in my port, so it stayed pretty much woefully out-of-date.
RC to the Rescue!
Luckily, this turned out to be an easier, and much faster process than I figured it would be, because when you want to get your images on the Web, where do you go? That’s right—-you go to RC Concepcion (the guy who literally wrote the book on the subject). RC got my previous Flash-based portfolio online for me, and I absolutely loved the way it worked—-as long as I was looking at it on my computer. As soon as I looked at it on a mobile device, it….well….it stunk (it swapped the Flash version out for a lame HTML stand-in).
I went to RC and told him the four things I wanted this port to do:
(1) It had to work on iPads and iPhones (so it couldn’t be Flash-based).
(2) I wanted the images to be as large as possible, while still allowing room for links to multiple galleries.
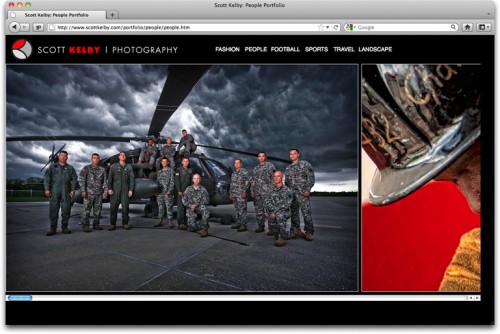
(3) I wanted a portfolio layout where wide images and tall images would get the same amount of attention (if you look at a lot of portfolios you see online, the wide images fill the screen, but then a tall image comes up, and it feels tiny by comparison, and it’s centered on the screen and surrounded by either gray or black.
(4) It had to load faster than my old Flash portfolio, which made you wait while each image loaded one-by-one (it even had its own status bar), which was another big downside of the old one.
I went with a horizontally scrolling layout, with no thumbnails
You can see in the layout below how vertical and horizontal images are side-by-side at the same height, so the tall images don’t wind up all alone, centered on a page and looking really small.
But there’s another big benefit to this horizontally scrolling layout (as you’ll see below).
Panos rock with this layout
I shoot a decent amount of panos, and I use my Cinematic Style Cropping technique on images, and these look really great in this horizontally scrolling style (because usually these wind up so small on screen), but if you look at the image above, it’s actually even wider than what you’re seeing, but you just scroll right on over. This I really dig (there’s an image of a Hawaiian Fire Dancer in my People port where this works beautifully to show the entire image at a nice big size). Also, another nice feature is that although you do click and drag the scrollbar to see the images on your computer, on an iPad or iPhone, you just swipe your way through it, which I love.
More Categories
I wanted to separate my Football shots from my other Sports images, so now I have two separate categories (sports and football), but RC also suggested, after seeing the first run-through of my people port, that I should separate People and Fashion into two separate categories, and after looking at it, I agreed, so now they’re separate (although the fashion category technically should be titled “Beauty & Fashion” I’m going to let it go as just Fashion, and it’s the default portfolio that appears when you click the Portfolio link here on the page (or this link right here).
RC’s Design Hits All My Points!
This new port, which RC designed from scratch in Adobe Dreamweaver, does everything I want it to (with one small exception). It’s HTML-based, so it can be seen on any mobile device; it loads much, much faster than my old port, I like the horizontally scrolling layout so tall and wide images both look good, and I like that the image sizes themselves are very large. However, that’s the one area that doesn’t well as well when you view the port on an iPhone. You actually have to “pinch in” to get the port to fit on the tiny screen. Outside of that, I’m very happy with it, and it’s very easy to update with any HTML editor (I just upload the file and change the file name—that’s it. Not a bunch of coding and stuff, which is great for me).
Another benefit is that this new port lets me email a direct link to an individual portfolio, so if I wanted to send someone directly to my Football portfolio, I could send them to http://www.scottkelby.com/portfolio/football/football.htm (whereas in the old portfolio, I could only send them to the main portfolio, and then ask them to click on the Sports link).
This Would Make a Great Online Course
When RC was done (he put the first version together in literally just an afternoon or so), he said, “Do you think showing how to build a vertically-scrolling online portfolio just like this this would made a good class for Kelby Training Online? I told him, “Are you kidding!!!! Absolutely!” so RC’s going to take what he did for me, and show anybody how to quickly and easily create the same type of port for anybody who digs this type of layout, and multi-device compatibility.
Thanks RC!
My thanks to RC for all his help in getting this up (Dude, you so rock!). The bulk of his time was spent rearranging images for me to this morning’s launch. Once he’s done (today) he’s handing the reigns over to me to do my own updating from here on out, and honestly, that’s the way I want it. I don’t want to bother someone each time I want to add, move, and update my port, and being able to instantly do it myself, will almost ensure it gets updated much more often.
You can see the final port yourself by clicking on word “Portfolio” (top left side of my blog here, right under “About Me”), or you can just click this link.