Hey everyone! RC here. I wanted to give you guys a quick update on the launch of Scott’s new portfolio section and answer a couple of questions while I had a moment.
Before I do, I did want to share with you guys a heartfelt thank you for all of the suggestions and comments that we had on the port launch. One of the things that makes us very proud and grateful is having such engaging and enthusiastic readers here on the blog. I know that Scott appreciates all of your comments – and takes his time in going over every one of them. You guys really look out for this place – and it totally shows.
I figured this would be a cool time to share with you guys some of the changes that we’ve made to the port, some of the changes we’re looking into, and answer some of your questions/feedback.
Things we’ve changed so far
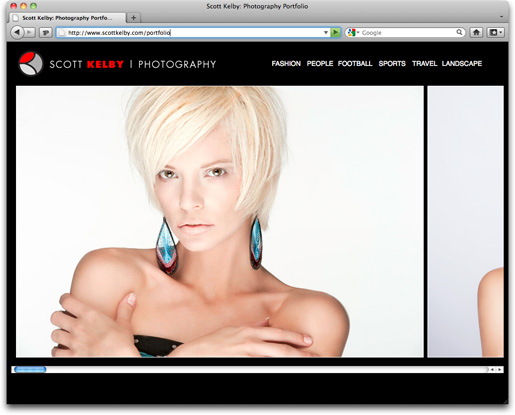
We’ve made it so that the portfolio stretches to 100% of your screen:
Those of you who are looking at the website with a large monitor should see more of the images going from edge to edge. I think it really does add to the viewing experience.
Kept the logo and navigation constant on the page:
When you are using the scrollbar to move across to the right of the page, you should still see the logo and navigation on the top of the page. This will work on desktop computers. The iPad’s being a little fussy with things, so as I get a better way to keep that navigation handy, i’ll implement that in there too.
Landscape Has a Title:
This was one of those moments where I said “ugh.. I should’ve picked that one up”. It’s funny, cause the Title tag on HTML is usually one of those afterthoughts when i’m working in a page. Jokingly, I always said to myself (and others) “its one of those things that’s important.. but really gets no attention.” Later on in the afternoon yesterday I tweeted “Ever wonder how important the Title tag is on a page? Forget about writing one.. you’ll see. :) ”
Centering the Page
This was a straightforward fix.. and does look good on the site. :)
Things We’re Looking Into
Next and Previous Items using Javascript:
Adding some function that allows you to hit an arrow for next and previous is a very quick way to get some functionality into the page. The problem here is that the genesis for the change was to create something that had a very specific feel and look on the iPad side. Changes that you make in Javascript (or more recently- JQuery) can be easy to implement on the desktop side, but may not translate well over to the iPad side of things. It’s bad enough to have to crosscheck Safari, Firefox, Chrome, and IE on both the PC and Mac side – now we’re adding iPad to the mix. As I get something that I think will work on this side, i’ll be sure to post it up.
The other thing to keep in mind here is the full screen experience. If we wanted to only see one picture on the page and wait for the next one, it would mean that the “window” that we see the image in would have to be a specific size. Let’s say we choose 600 pixels for a landscape. What happens when the next image is a pano? Or, what if the next image is a portrait – well short of the 600 pixels in width for that window. This would mean that the user would be put in a position to see a picture, click next, see a picture, click next, and so forth. This was a behavior that we had in both the Jquery based portfolio we had earlier (for the ipad) as well as the Flash implementation we worked on. In the end – the client (in this case, Scott) wanted a smoother experience for the images – which is why we’re leaning in this direction.
Going Back to the Beginning
Im playing around with getting a button at the end of the slideshow to bring the user back to the beginning of the series. Again, making this for the desktop is pretty easy – JQuery has some built in functonality to animate some slides (or can be added with getting some functionality like jQuery.ScrollTo) but this is something that has limited success on the iPad. Because of the direction we’re trying to go with this here, it’s something that I’d put on the “lets see how we can make it better”
Questions
Why wasnt this portfolio done in WordPress?
One of the things Scott wanted to be able to do here is have a barebones, easy to use way to show off his images that worked well on the desktop and lended itself well to showcasing images on his iPad. While its totally possible that we could design a child theme in WordPress or setup a new install of WordPress that would manage the portfolio – it just seemed like it was more than what we needed here. The portfolio here is really managed through a series of HTML files, and adding something to this is as easy as uploading the image, adding a line of code, and being done with it. Would a WordPress install be easier? Hard to say.. you’d still have to upload a file, and still have to add it to the portfolio. At that point -where- it was being done seemed moot. This gives him a small, non database dependent, simple way to get the images up. Yes, it -could- have been done in WordPress – but this option wasn’t bad either. It becomes preference, then.
Dreamweaver Sites are so 1990’s (or 2002, depending on what comment you read) Via Claude and Lynn:
I don’t really use -when- a technology was used as a barometer for whether it’s going to be useful to work with. I just use the ‘is this going to work for this scenario’ method of implementing it. There are tons of sites that are still being developed in Dreamweaver – and to date it is a VERY powerful tool for someone who wants to have control of even the smallest components. That said – the solution here seemed easier to implement on Dreamweaver. One of the things people may not know is that Scott is actually quite adept in Dreamweaver, so it’s not like he would be in unfamiliar territory.
I like WordPress as a development platform – heck I even wrote a book on it not too long ago. My own personal site is on it (www.aboutrc.com) and I *gasp* even use a Flash Gallery for it. It’s a great tool.. but its one of several tools. While WordPress may be a “dream” to use.. this is just as good.
PS. Went to your site on an iPad – tried to use the thumbnails. They didn’t work. Might want to check that out – figured i’d give my two cents for a change. :)
Could we have built a Flash site, that with a bit of code, switched to a iPad Friendly site?
Sure could have.. in fact that’s what we were doing for a while here! We had a flash site, with an autodetect that moved people over to a jQuery based website for iOS folk. We just decided to do something different. That mode worked very well – and I promote it heavy in my book.
Could we Implement a JS hack to paginate through the Portfolio?
We could – but most of these hacks still use vertical pages as a measure and move downward. Trying to move them across an iFrame using anchors and/or scroll by X amount functions doesnt play nice on iOS devices. That’s not to say we -can’t-. That’s just to say I want to find the best way to do it so we do it for all browsers.
Could we make something that just updates the images from Lightroom?
I’ve been asking for a feature in the Bridge and LR web galleries that just updates the images and not the HTML FOREVER now, and have got no response. Even if someone made an HTML gallery for images, made some tweaks to the HTML code and published it, it would all get erased during the next export. One checkbox that said “update image references/ not the index.htm” would be killer.. alas.. nada yet.
—————
One of the things that I thought was great about making the portfolio, and reading through the comments is the amount of considerations that need to be made when working on a website. As a designer, you need to leverage quite a bit of things before you really need to code. Audience, technology, interpreted devices, statistics (did you know that 1280×1024 is about 7% of the population. The next higher resolution? 8%), and on top of that, the wishes of the client. Factoring in all of that makes for a great “What if we did this.. ” moment because there is always something else to factor into that decision.
Thankfully, it’s what makes doing all of this so much fun. And i’m ever grateful for that. :)
-RC




RC, CAKB, watching your class on KT now!
RC, thanks for the update. Reading the comments after mine yesterday brought me back to the gallery again and I saw all the little things that were bugging a lot of people. It’s funny how much we care about how Scott’s website and portfolio look!
–John
RC:
One thing I just noticed is that on my 23″ monitor (1920×1080 resolution), the portfolio does not stretch out on the screen. I get everything on the upper left. It’s still a little too big (tall) on my 15.4″ laptop (1366×768). Both using Firefox. Don’t worry…it won’t keep me up tonight! :)
–John
Looking at your work always give me a daym I need to work harder haha!!! Scott I love the images shown here! In the fashion section I LOVE, absolutely LOVE numbers 8 and 9 there get a POW from here haha!!!
RC great post! I only clicked the link..I’ll leave the reading for when I for tea in the morning :P
P.S. to the both of you I’m in the Bahamas for a few more days! After summer I’ll show you my new body of work!
Keep on hustling!!
–
Dwayne Tucker
Nassau, Bahamas
Sometimes, there just aren’t enough rocks.
Hi,
although it’s a non-flash base gallery but amazing photographs make viewrs just sitting and enjoy. It’s great, It made my feel to starting my own photo gallery.
Thank you Scott
Mohammad
Iran
RC Rocks!
Oh, RC, I want to buy your book, but was wondering if you could include with the book a live version of –yourself– kinda like those old pop-up books…that would be a huge help!
This portfolio looks just amazing on an iPad!!
A nice read there RC, but it still doesn’t get you out of doing an online video to take us through it all…. :)
This is just so cool, or to borrow Ken’s acronym CAKB! I’ve just looked at the new portfolio on a MacBook Pro tethered to an iPhone for it’s network, in a fairly slow 2G area, and it was great. So were the photos :-)
One very minor suggestion/ question — how about using progressive encoding on the jpegs, vs the standard line-by-line encoding of the images (not strictly part of what you’ve been working on , but it used to be the polite thing to do in dial up days, and suddenly, while travelling, I’m reminded of it) would it be an issue on any of the platforms you’re targeting?
Hey RC can you show us exactly how to do this? I’ve got your get your photography on the web book but I don’t think there is anyng in there that does not need a new software. I might be wrong though.
Why my comments will remove?! Please someone reply
I can read two comments from you.?
R.C.,
You may want to take a look at the site below. It has great horizontal functionality and it works on the iPad with just a swipe of the finger. When you get to the end of the photos for that page you just hit the back arrow and it takes you back to where the navigation is.
I am thinking of creating a portfolio with a similar setup.
http://album.alexflueras.ro/
Excellent work RC….can’t wait for the Kelby Training Video!!
seriously the portfolio is looking amazing!
Great job on the updates RC. To piggyback on some of your responses to some of the questions about wordpress and such if people would like an alternative if they aren’t comfortable designing a site in dreamweaver. What I have done with my new site is, I built it in wordpress using ProPhoto Blog theme, then I used Slideshow Pro Director to manage my galleries and when you host with them they now have a ability to detect when it is a mobile interface and they auto-switch the flash gallery to an html 5 version. This way you are still only building one site but the gallery itself is autoswitching.
There is of course as always a bit more to it then that, I used the slideshow pro lightroom plugin to upload to director, then I used the slidepress plugin (slideshow pro’s wordpress plugin) to customize the look of the flash gallery. It then uses short code to embed into pages or posts. Sounds more complex then it actually is, but I had a good teacher when it came to learning slideshow pro, (hint it was RC!)
No section in the portfolio on Referees?
I really like the new portfolio, totally cool. Although I was expecting some kind of music to just start playing, would totally be better that way!!! ;)
Oh, God…please don’t add music, RC! With all due respect, Sam, music on a website is a major turn-off for many people.
–John
How about some banjo music? 8-)
I’ll second that…unless it is the site of a recording artist
I didn’t get a chance to view the portfolio yesterday, so I can’t make any comparisons about recent changes. However, I really do like what I see. The interface essentially gets out of my way and lets me enjoy the photography.
The timing is good for me, since I recently decided to ditch SmugMug as a portfolio site and now I have to come up with a new solution. It’s not just a matter of selecting a product, though. As everyone can see from the discussion, there’s a lot of thought that goes into deciding how you want to present your images.
One of the things I didn’t like about SmugMug (or any other online service) was sending viewers away from my site. I want to keep my portfolio integrated with my WordPress site so it’s easy to come back and check out something else or contact me. I’m guessing that’s not something that was important to Scott, as I don’t see any links to return to the blog or for contact from the portfolio.
To me, that begs a question: What do you want the viewer to do after going through all of the photos?
William – I’ve used CSS to customize smugmug galleries to make them match the website. It allows enough control that you can customize a menu that looks just like (and links back to) the items on your wordpress template.
Saw this on Cameron Moll’s site (http://cameronmoll.com/):
http://www.photoswipe.com/
An Image Gallery for Mobiles Devices
Cameron’s “review:”
“HTML/CSS/JS-based image gallery specifically targeting mobile phones and tablets. I’ve just tested this on iPad 1, iPhone 4, BlackBerry PlayBook, Samsung Galaxy Tab, and HTC Aria. It works fine on all of them except the Aria (slow loading for some reason).”
Just to save you having to update your code as much have you thought about looking at something like Slideshowpro Director (slideshowpro.net) for a backend (CMS-like) to the images? The API makes it easy to call specific image sizes, etc from the system. Also since everything is based off an XML file you could just parse the XML file to have it build the site on the fly. What’s nice is that director supports video too so you can code the portfolio to work with that also. You can use smart albums (much like smart collections) to have it build albums off of keywords or recently uploaded. We actually use our director install to run portfolios on two different sites. Currently we are using flash for our regular users and have a script that reverts to an HTML5 based site for Droid/WebOS/iOS users with swipe and autoscreen size detection support. Both get their info from director.
Additionally we post images into our wordpress blog using a plugin that calls from director (although you can do it manually too). There is even a plugin for lightroom which allows us to upload our images directly to the album/site from there where the code will build off the xml file on the fly (the company is working on a publish feature version of the plugin).
Just something to look into that can make editing the portfolio on the road or making a specialized portfolio site for a potential client a little easier.
Banksy has a similar portfolio so it has to be cool.
http://www.banksy.co.uk/outdoors/outusa/horizontal_1.htm
I like the new look.
It looks pretty nice but, having multiple images sliding across the screen just doesn’t have the same visual impact as having a single image on your screen. I get the whole iOS issue but, on the computer it doesn’t have the same punch.
Truthfully, I find it distracting and not nearly as powerful as the previous version.
I like it, I think I’ll like it even better on my iPad, but it’s pretty nice on PC.
RC, regarding Going Back to the Beginning, could you implement a named anchor before the first image and then use a hyperlink that points to that anchor at the end? The scrolling won’t be animated, but it’s an HTML only solution that should work on the iPad.
it’s not centered on my firefox 4.0.1
fwiw
Pretty amazing images. I’m seeing more horizontal sites lately. Maybe it has something to do with folks “just saying no” to Flash?
first of all – the images are brilliant, enjoyed looking through the galleries, superb.
however, on mac safari the scroll doesn’t stretch to 100% width of the browser window, it seams to be fixed at 1200 px wide. on a 30 inch, it would look quite amazing if you’d be able to run the scroll at full browser width.
other than that, nice, simple, stylish, perfect.
Have you ever thought about a mobile version of the blog/portfolio? I dont really likemobileversions but it might be good for just the portfolio.
I believ there is a plugin tha helps you make a mobile version.
I know this was probably not a concern but is there a way to disable right-click access to the images? I know this is not a deterrent but I was surprised Scott allows these to be downloaded.
I really like the presentation. I’d love a “how to”.
Looks great! I love viewing this on the iPad. The one thing I’ve found is that, when you reach the end of one of the portfolios on the iPad, ou have to scroll allllllll the way back to the left to get to the navigation buttons. Nitpicky I know, but thought I’d mention it.
Regardless, great work, guys!