Browsing Category
Photoshop
379 posts
How to Get Next-Level Selections in Photoshop (this is really cool!)
There’s one little button you can check – just one little setting – and it can change everything when…
My New Book for Lighting With Flash Is Here: Light it, Shoot it, Retouch it!
Check out the video below for the scoop on the new book, which includes the lighting, the shooting,…
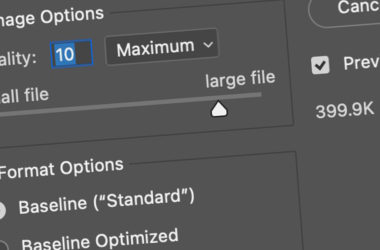
Dear Adobe: You Could Speed Up Our Photoshop Workflow By Adding One Checkbox
This is an easy one – low-hanging fruit, as they say. I just finished saving 14 images as…
Want to See Some Photoshop Magic? Check This Out
OK – you gotta see this one. Last week on Terry White’s Masterclass, he was doing a “How…
10 MORE things you didn’t know were in Photoshop
Before we get started – just a quick heads up: I’m super psyched to be teaching four sessions in…
10 Things You Didn’T Know Were in Photoshop
Terry actually has more (way more), and if time permits, today at 11:00 AM ET, when he goes…